📝오늘 공부한 것
- 프론트와 협업하여 미니프로젝트 진행
- 주제선정, 와이어프레임, API설계, 진행계획, ERD설계
📌진행방식
● 프로젝트 주제
한줄 요약 : 물물교환과 무료나눔이 가능한 웹사이트
상세설명 :
- 아나바다 운동에서 영감을 얻어 나에게 필요없는 물건을 올리고, 필요한 물건과 서로 교환할 수 있도록 할 수 있는 사이트
- 채팅을 통해 서로 교환 또는 무료나눔을 할 수 있음.
👩🏻 : 코딩 공부를 시작하기 전부터 만들어보고 싶었던 주제였다. 내 아이디어가 선택될지는 몰랐지만 하고 싶었던 주제였던만큼 열심히해야겠다! 매니저님도 아이디어가 좋다고 하셨다!!!ㅎㅎㅎ
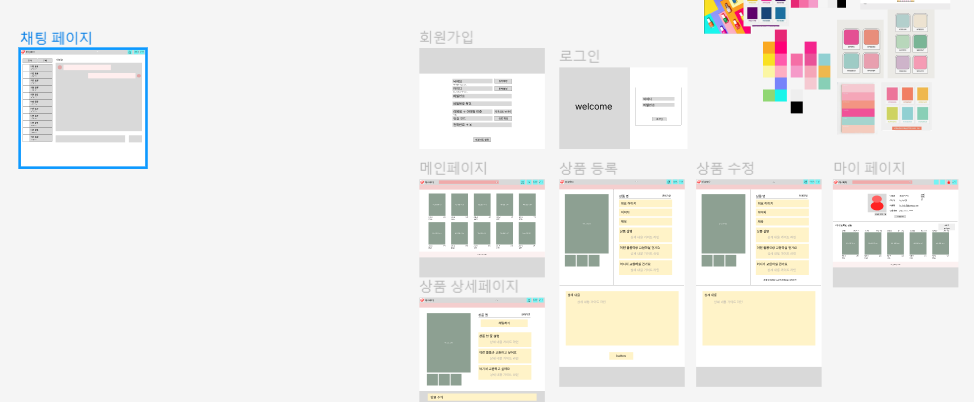
● 페이지별 와이어프레임

Figma
Created with Figma
www.figma.com
👩🏻 : 와이어프레임도 처음 작성해보고 피그마라는것도 처음 써봤다!! 구현할 사이트를 그림으로 그리면서 어떠한 기능들이 필요한지 생각해내니까 그냥 생각만 하면서 했을때보다는 잘 떠올랐던 같다.
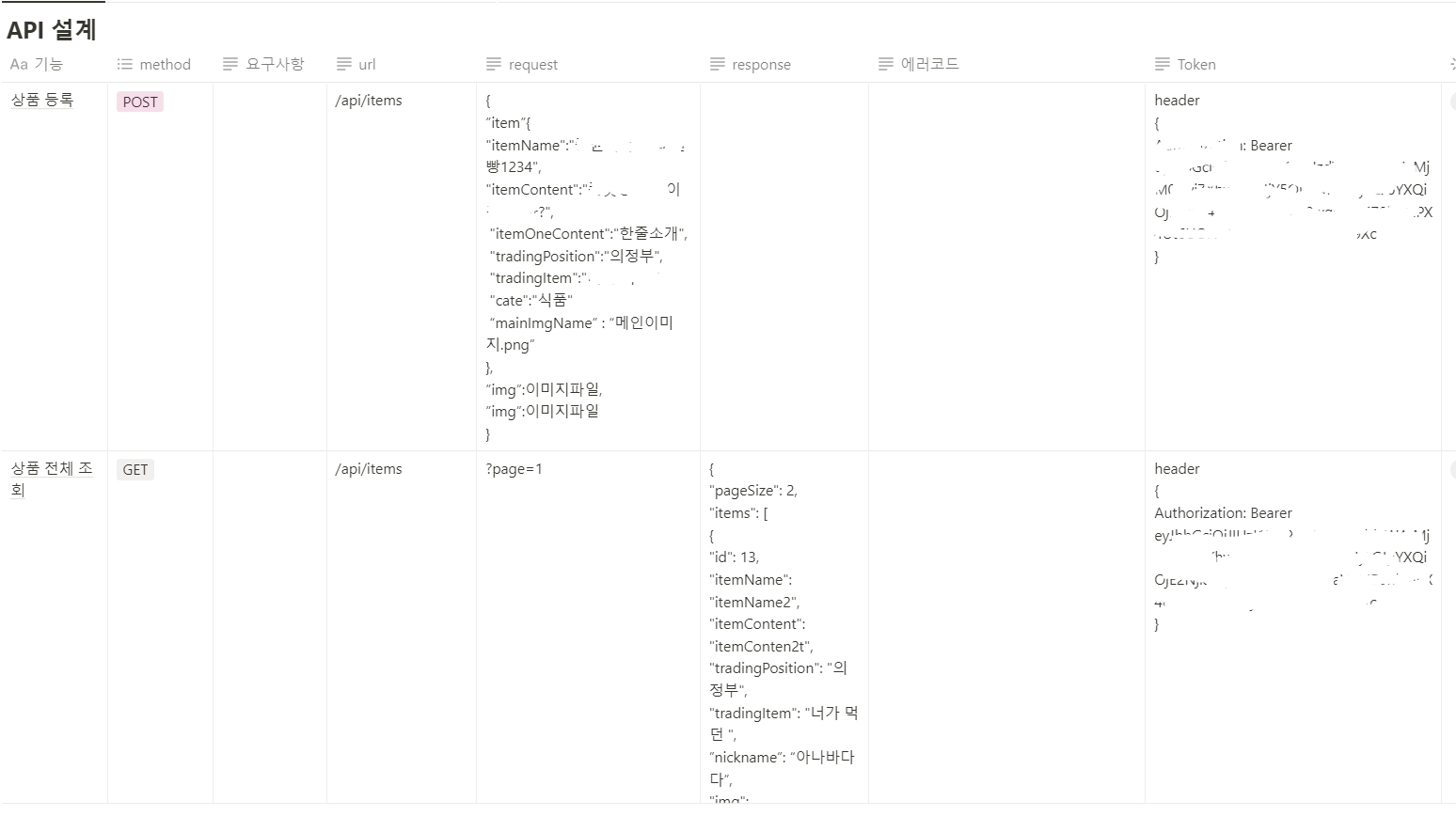
● API 명세서 작성

👩🏻 : API명세서 작성은 항상 하던 것이라 쉬울 줄 알았다. 그런데 프론트분이랑 request, response, 에러코드 등 데이터를 주고 받는 방법을 정해야해서 어려웠던 것 같다. 내가 배웠던 방법이랑은 다른 방식으로 response를 달라고 요청하셔서 조금은,,,당황했다. 그리고 API 명세서를 수정할 때는 꼭 팀원들이랑 소통을 하고 바꿔야한다는 중요한 사실을 배웠다!!
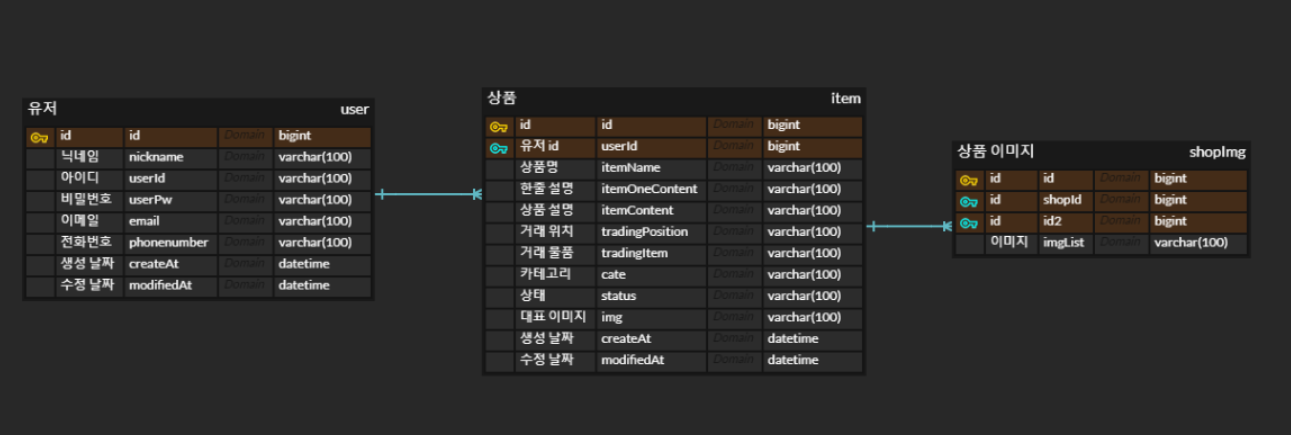
● ERD

👩🏻 : ERD 작성도 해봤던 것이라 수월하게 할 수 있었다. ERD, API 명세서 등을 먼저 작성하고 코드를 짜니까 가이드라인이 생긴 것 처럼 편하고, 데이터가 빠지진 않았는지를 확인할 수 있는 것 같다.
느낀 점🤔
다른 백엔드 분은 CU, 회원가입 나는 RD, 로그인 기능을 나눠서 구현하기로 했다. 코드를 혼자 짜는게 아니라 한팀으로 진행하려고 하다보니 생각대로 막 수정할 수 없고 코드 변경 하나하나 다른 백엔드 분의 코드를 보면서 짜야했다. 아직 다른 사람의 코드를 읽는 능력이 부족해서 조금 어려웠다. 이해가 안갔던 부분은 물어보고 설명을 듣고 하다보니 흐름도 파악되었고, 맞춰서 코드를 짤 수 있게 되었다.
프론트와도 첫 협업이었는데 생각보다 어려웠다. 아직 모두가 배우는 입장이다보니 배운것들로만 진행할 수 있어서 어려움이 많았다. 프론트쪽에서는 백에서 이렇게 데이터를 보내주는 걸로 배웠는데..?하고 나는 이렇게 데이터만 주면 끝난다고 배웠는데...?였다. 서로가 가능한 부분으로 맞춰갔지만 어려웠다ㅠㅠ
그래서 이번주에는 이런 것들을 배울 수 있는 한주가 될 것이라고 생각한다. 서로를 배려하고, 소통을 많이하고, 그렇다고 해서 또 요청했을때 무조건 OK가 아닌, 아닌 건 아니라고 기분나쁘지 않게 설득할 수 있는 법을 배우는 첫 프로젝트가 되었으면 좋겠다.
'TIL(Today I Learned)' 카테고리의 다른 글
| TIL-230717(CICD-AWS EC2 설정) (0) | 2023.07.17 |
|---|---|
| TIL-230715(항해99 미니 프로젝트-ANABADA(2)) (0) | 2023.07.15 |
| TIL-230713(ec2배포 후 종료하기) (0) | 2023.07.13 |
| TIL-230712(윈도우/ EC2에 Spring, Database 연동하여 배포하기(2)) (0) | 2023.07.12 |
| TIL-230711(Column '컬럼 이름' cannot be null 오류) (0) | 2023.07.12 |



